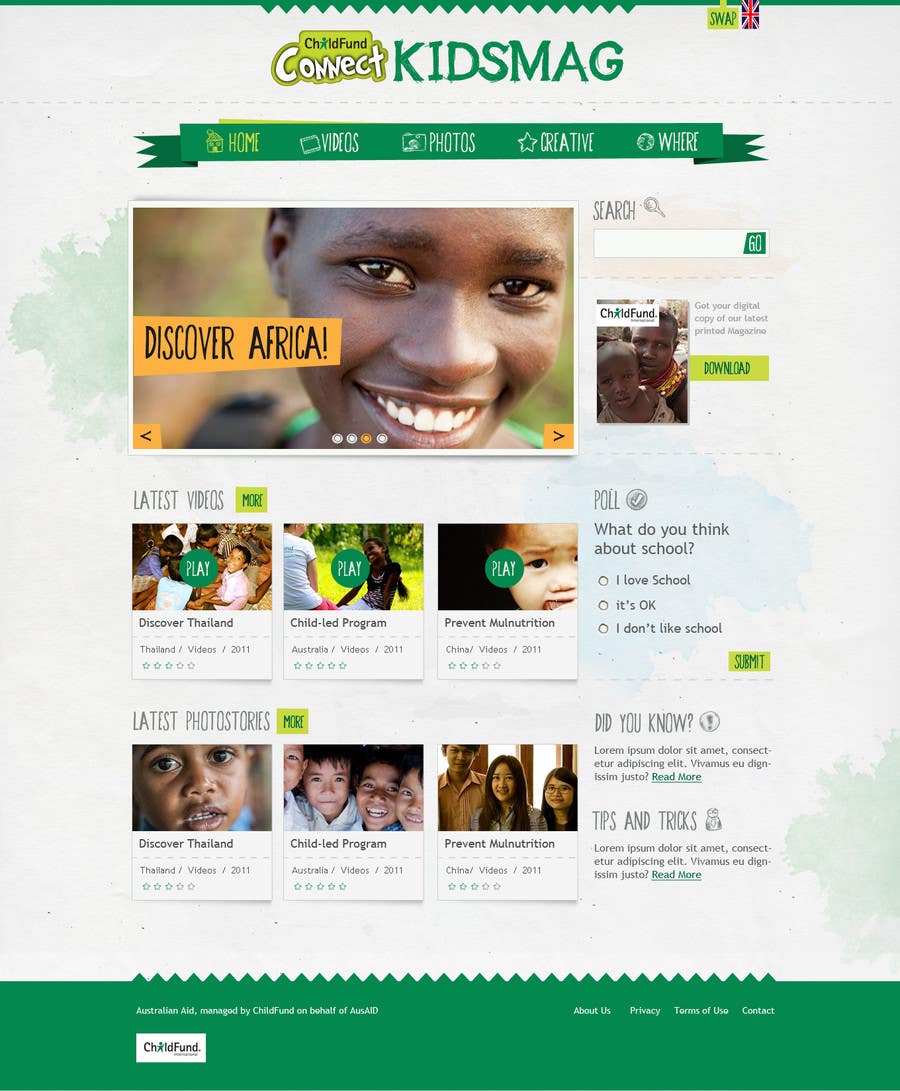
My Mock Up Designs for Childfund Connect Magazine
Hi, Please take a look at my attached mock up designs for Main page and Photostory Main Page. You can also take a look at links below to get an idea on how it'd look in browser. http://www.zula.ws/clients/childfund/01.html http://www.zula.ws/clients/childfund/02.html Although most of the kids in developed countries already got used to modern interfaces, I tried to pick a theme which has a universal look & feel. Theme contains metaphors like paper, folding, hand drawn elements and some watercolor background. I used childfund's branding ( Darker green) as the primary color of User Interface. and 2 more secondary colors from your brand Guide for interactive areas. Most of the interactive areas are a little bit larger than it should be as you asked for bigger call to actions and navigation. I used customized Title / header for carousel area. I can also provide a PSD template for this area so you can simply create your own covers easily. Please let me know what you think. Regards