Build a Javascript animation - 1 website page
- Tình trạng: Closed
- Giải thưởng: $250
- Các bài thi đã nhận: 17
- Người chiến thắng: ytppa
Tóm tắt cuộc thi
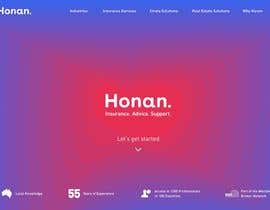
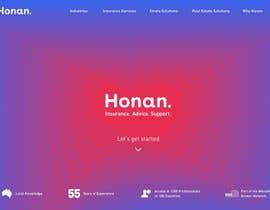
Attached is the design mockup of the home page.
It is a one page design.
It is a water ripple effect animation.
It is to be built in Javascript and the water ripple animation must be activated by mouse over.
We want two versions,
1. A water ripple animation coming from the bottom left hand corner of the screen.
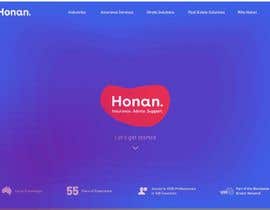
2. A water ripple animation coming from directly behind the logo near the centre of the screen.
Further detail:
On mouse over center logo, light purple coloured ripples need to come from behind the logo.
If use mouses over logo, multiple ripples will come out.
We really like the smoothness of the water effect in the provided mp4 however it isnt nearly as good looking as we want and the animation must generate from behind the logo.
The start of the page is a red logo with a blue background "Honan-Concept" and when mouse over a red/pink ripple comes out.
Please feel free to darken the colours or change them to look better but the branding colours are blue and dark red/pink
Any questions please ask.
Các kĩ năng yêu cầu
Phản hồi của người thuê
“Understood the requirements of our animation well. Will hire again.”
![]() claytonjohn, Australia.
claytonjohn, Australia.
Những bài dự thi tốt nhất dự cuộc thi này
-
brunocabra1 Brazil
-
valor312 China
-
ScottContina United States
-
mattsrinc Slovenia
-
aminansar Pakistan
-
rustom861 Bangladesh
-
emilianojn Argentina
Bảng thông báo công khai
Làm thế nào để bắt đầu với cuộc thi
-

Đăng cuộc thi của bạn Nhanh chóng và dễ dàng
-

Nhận được vô số Bài dự thi Từ khắp nơi trên thế giới
-

Trao giải cho bài thi xuất sắc nhất Download File - Đơn giản!