javascript to detect signed-in user leaving webpage or website
- Tình trạng: Closed
- Giải thưởng: $10
- Các bài thi đã nhận: 7


Tóm tắt cuộc thi
For a user that has signed in, we need to let the server know when this user has left the website.
For example, it can be some JS code written which will detect a user leaving a webpage via navigation buttons(forward,backward), exiting browser, closing tab etc. It must work with all recent browsers (FF, Chrome, IE, etc) without prompting any kind of dialog box.
our focus for this is not on mobile. it's mainly for usage on computers. btw, Ideally, we need only one firing of AJAX! What we basically need is: for this whole session when the user is using our website, it doesn't matter how many pages he has browsed or opened, when the user finally leaves, we want this one time fire. so, you can also see if the session is finished, and then trigger this. so, if there's a way to detect the ending of session at either user or server side, then that's what we need.
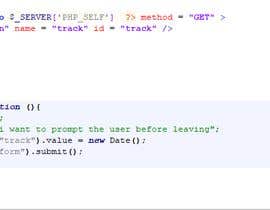
The server should receive a trigger event once this happens. A sample code is attached. But it's not working on all browsers.
The following codes and links might be helpful for you!
JS: How to detect when a user leaves your site excluding reload
https://stackoverflow.com
$(window).bind('beforeunload', function() {
// ajax call perhaps
// triggering a write to db or filesystem...
});
this might be helpful?
or this?
<html>
<head>
<script>
function closeIt()
{
return "Any string value here forces a dialog box to \n" +
"appear before closing the window.";
}
window.onbeforeunload = closeIt;
</script>
</head>
<body>
<a href="http://www.somewhere.com">Click here to navigate to
www.somewhere.com</a>
</body>
</html>
// body
<body onunload="goodbye()">
//window
window.onbeforeunload=function(e){
var e = window.event||e;
e.returnValue=("are you sure to leave the website?");
}
//body
<body onbeforeunload="goodbye()">
//window
window.onbeforeunload=function(e){
var e = window.event||e;
e.returnValue=("do you want to leave the website?");
}
Best way to detect when a user leaves a web page?
https://stackoverflow.com
this should be helpful
On browser close event
https://stackoverflow.com
Best way to detect when a user leaves a web page?
https://stackoverflow.com
how to detect when a user leaves your site - WebDeveloper.com Forums
https://www.webdeveloper.com
Can i detect if user is leaving my site?? - WebDeveloper.com Forums
https://www.webdeveloper.com
https://developer.mozilla.org/en-US/docs/Web/Events/beforeunload
https://developer.mozilla.org/en-US/docs/Web/API/WindowEventHandlers/onbeforeunload
Các kĩ năng yêu cầu
Những bài dự thi tốt nhất dự cuộc thi này
-
shubanker India
-
venisoftvenix United States
-
aaronsanders United States
-
darlingtonovwemu Nigeria
-
textkong United States
Bảng thông báo công khai
Làm thế nào để bắt đầu với cuộc thi
-

Đăng cuộc thi của bạn Nhanh chóng và dễ dàng
-

Nhận được vô số Bài dự thi Từ khắp nơi trên thế giới
-

Trao giải cho bài thi xuất sắc nhất Download File - Đơn giản!